Driving Change: Road Trip to Secure Code
The Security team's mission is to help developers keep our systems secure and compliant. As part of that mission, we are using developer security platform, Snyk Code, to implement and roll out a SAST solution – or static application security testing.

Key takeaways:
The Security team's mission is to help developers keep our systems secure and compliant. As part of that mission, we are using developer security platform, Snyk Code, to implement and roll out a SAST solution – or static application security testing.From project counts to granularity, Senior Security Engineer Philipp Sieber discusses the pros and cons of Snyk Code, and how the developer security platform fits GetYourGuide’s Shift Left approach.
The Security team's mission is to help developers keep our systems secure and compliant. As part of that mission, we are using developer security platform, Snyk Code, to implement and roll out a SAST solution – or static application security testing. The purpose is to protect one of our most valuable assets: the source code written by our developers.
From bumps in the road to driving on the left, here’s what happened when the team made the ultimate code security road trip, and took Snyk Code for a spin.
{{divider}}
The Vehicle
Snyk is a developer security platform which offers several components to assist in securing code, dependencies, containers, and infrastructure-as-code. The component in charge of source code scanning is Snyk Code.
Code scanning helps in finding and fixing potential vulnerabilities in the source code of applications. This is essential: code vulnerabilities could allow an attacker to inject malicious code into an application, or read confidential data.
Starting the Engine
Getting ready to use Snyk was easy, as it is offered as a service. Integrating our user authentication with Snyk's Single-Sign-On went smoothly too. Once the basic setup and some proof-of-concept testing were done, the interesting project parts could begin.
Instruments and Dashboard
Before starting the actual scanning or fixing activities, appropriate metrics and dashboards must be in place. These allow for the constant assessment and evaluation of the state of our code. The magic word here is KPI.
Snyk's web UI contains a Report section offering statistics and evaluation options. Unfortunately, it has some shortcomings:
- It completely omits Snyk Code issues. Only Snyk Open Source issues (related to dependencies) are counted and shown.
- Granularity is not sufficient – we want more granular data such as issues by language, issues by team, or issues by vulnerability type.
- The same is true for the project counts: how many do we have per language, type, and team?
To get the required counts by language, type, and team, I first had to implement tags for our projects. Luckily, Snyk's REST API supports setting custom tags to projects. Leveraging this functionality, each of our project is tagged with the following:
- gyg-type
sast (code projects), npm, gradle, maven, and so on. - gyg-language
Main language of the project, e.g., java, php, go, or cobol. The last one's a joke. - gyg-owner
Name of the team(s) owning the project, derived from the CODEOWNERS file.
Once the tags were available on all our projects, a reporting script could be written. The script collects the complete list of code issues found in all of our projects, and adds them up in various ways. The result is a list of metrics which are pushed into DataDog, our monitoring and analytics platform. There, the metrics are used to render nice widgets, reports, and dashboards.
As a nice side effect, the custom tags also simplify browsing around in the Web UI.



Widgets from the dashboard on DataDog (details redacted)
Activating the Autopilot
Running repetitive tasks manually isn't fun. For this reason, automation is key. Luckily, there are little helpers like GitHub Actions, using which I've set up daily tasks for the following:
- Synchronizing our GitHub repositories with Snyk. This is necessary to make Snyk aware of newly created repositories, and to forget about archived ones.
- Setting and updating the aforementioned tags for project type, language, and owner.
- Validating projects to detect missing or wrong configuration.
- Calculating metrics and pushing them into DataDog.
In case of events requiring intervention by the security team, notifications are being sent. First, there are notifications sent by GitHub whenever an action is not completed successfully. In addition, I integrated with Slack to send specific notifications to our existing support channels. This could be in case a project's configuration is missing, for example.

Driving on the Left
While it is great to have our code scanned automatically, and having the results presented in dashboards, we need to shift left and bring code scanning to the developers.
Shifting left, in simple words, means to do things as early as possible. At GetYourGuide, we are following the Shift Left principle in the whole software development lifecycle including design, testing, and deployment stages. Applied to code security, this means to do code scanning as early as possible. The earlier a problem or potential vulnerability is found, the easier (and cheaper) it is to fix.
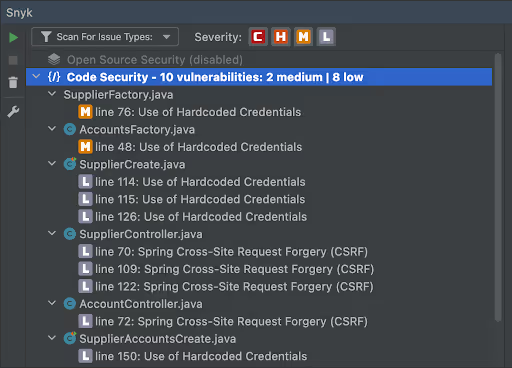
The leftmost place for scanning code is right after it has been written. With Snyk, code can be scanned directly from the developer's environment. The code does not even need to be committed yet. Scanning can be started using a simple-to-use command line interface (snyk code scan), or using plugins for popular IDEs like IntelliJ and Visual Studio Code.

Another place to add code scanning is GitHub's pull request merge process. Any kind of check can be added to these, and checks can be set to mandatory – meaning they must pass in order for the merge to succeed. Snyk also integrates well here, and allows defining criteria for a code scan on a per-project basis. As a starting point, I chose a conservative setup: only pull requests which would add new code issues of high or critical severity are being blocked. Later on, configuration will likely be more strict.

Bringing the Teams on Board
After implementing all these features, it was time to focus on the human factor. Code issues cannot be fixed in an automated way, so it ultimately requires the developers to be part of the whole process. A good user experience is important here – our developers should not need to install and use additional software or tools. Snyk integrates with tools they already have, namely their favorite IDE and terminal.
Providing the tools alone is not sufficient; it also needs awareness and motivation to finally make developers use Snyk in their daily work life. Workshops and live demos are a good choice here, and of course, appropriate documentation. Concrete examples are always valuable, so I have added real-life examples of issues in our code base, along with potential fixes.

Pit Stop
So far, the project is running well and we were able to achieve the goals set so far. With pull request checks implemented in GitHub, and with developers scanning their (new) code, we can avoid introducing new issues into our source code.
Next Stop: Reducing the Backlog
We clearly have not yet reached the end of the road. There are quite a few existing issues in our code, which must also be targeted sooner rather than later. Over time, the backlog of such issues must be reduced to an acceptable size, and one that we’re comfortable with.
In order to reach this goal, I am currently working on a concept of how to create and track Jira tickets for individual code issues. Snyk offers an integration with Jira out of the box, allowing users to create Jira tickets with just a few clicks in the Web UI. Once again, we require automation here, so this feature alone won’t do. We need a batch job which is automatically creating the Jira tickets for new issues, and assigning them to the right team. The ticket creation must also be monitored using metrics, dashboards, and checks.


.jpg)




